반응형
다음으로는 팝업관리에 대해 알아보겠습니다.
1.cafe24에서 앱스토토어를 클릭합니다.

2.앱스토어를 클릭하였다면 마이앱을 클릭하여 줍니다.

3.마이앱 클릭후 이동페이지에서 스마트 팝업관리를 클릭합니다.

4.스마트 팝업관리를 미사용 중이였다면, 사용하기를 클릭히고, 화면 갱신을 한 뒤, 다시 관리하기를 클릭합니다.
5.관리하기 이후 페이지에서 팝업 사이즈는 자동으로 500*500사이즈로 지정이 되며, 해당 팝업생성에 대해 설명하겠습니다.
팝업등록버튼을 눌러 팝업 생성창으로 이동합니다.

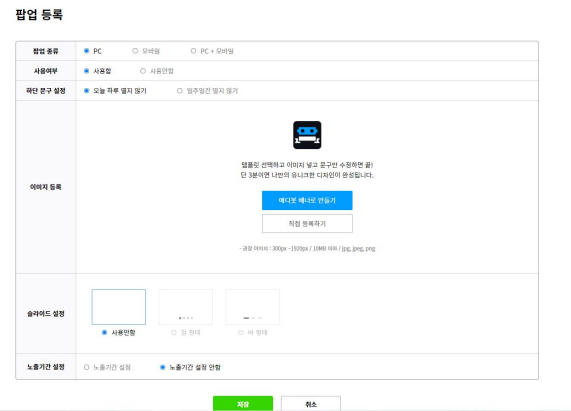
6.현재와 같이 팝업 등록을 팝업 종류와 하단 문구를 설정 한뒤 직접 이미지를 작성할 것 인지, 카페24 템플릿을 이용하여 작설할 것인 지로 이미지를 등록합니다.

직접 등록방법

1.이미지 불러오기를 통해 팝업이미지를 확인할 수 있으며. 해당방법의 이미지 사이즈는 반드시 500*500 size입니다.
템플릿 이용방법

1.에디봇에서 제공되는 템플릿을 이용하여 팝업 내용을 채워 줍니다.
2.템플릿이 완성되었다면 적용하기 버튼을 눌러 팝업을 적용해줍니다.

3.템플릿을 이용하여 작용 후 작업 완료 목록은 다음과 같이 목록이 나오게 됩니다.

4.팝업 완료결과는 쇼핑몰 메인화면에서 보실 수 있습니다.

반응형
'쇼핑몰 운영관리' 카테고리의 다른 글
| [cafe24]이벤트관련 - PART.1 - 스마트 배너 관리 (0) | 2022.06.18 |
|---|---|
| [cafe24]배송관련 - PART.20 - 세금계산서 미신청내역관리 (0) | 2022.06.17 |
| [cafe24]배송관련 - PART.19 - 세금계산서 발행내역조회 관리 (0) | 2022.06.17 |
| [cafe24]배송관련 - PART.18 - 세금계산서 발행신청관리 (0) | 2022.06.17 |
| [cafe24]배송관련 - PART.17 - 견적서관리 (0) | 2022.06.16 |